Color Scheme Designers
Posted by Sarah Koszty on February 15, 2009, 12:00 AM EST
Developing a color scheme can be a tedious task. On some occasions, we as web designs are required to develop color schemes from mock-ups and specs given to us by various members of our offices - or even for personal projects. So, throughout the years I have been questing for applications that can ease the strain of developing custom color schemes. Here's what I've found ...
1. Color Jack
Color Jack has four amazing tools which can be used both online (via their website), downloaded into your design software or even on your dashboard (for Mac).
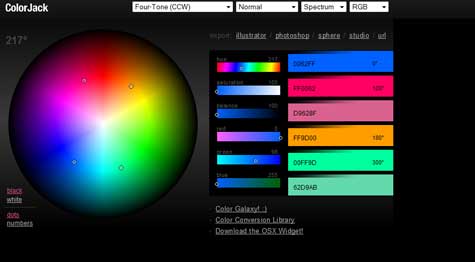
Color Sphere
Color Sphere is great for those times that you have a general idea of where you'd like to go with your project, but have enough wiggle room to create something unique and loud. The built in drop-down for color profiles allows you to choose from different color formulas quickly and easily.

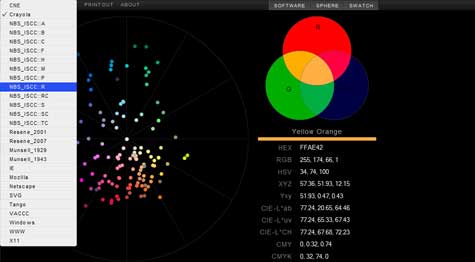
Color Galaxy
Color Galaxy is a bit more graphical. It allows you to select a color from the color formula "galaxy" to see what colors it is composed of. Very fun and interesting.

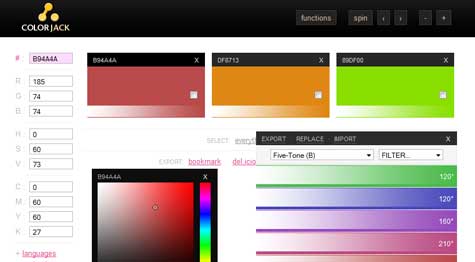
Color Studio
My personal favorite color-consuming past-time. Pick a color (or enter your hex / rgb values) and you can have the studio select random colors that match - thus building out your color profile yourself. You can save your favorite colors and schemes quickly - then start it all over again. This also allows you to compare various color schemes at-a-glance.

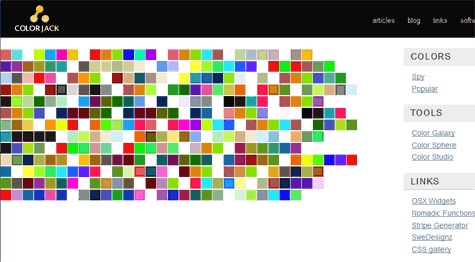
Flag Ship Color Jack
Simple and quick - hover your mouse over a swatch to find complimentary colors :)

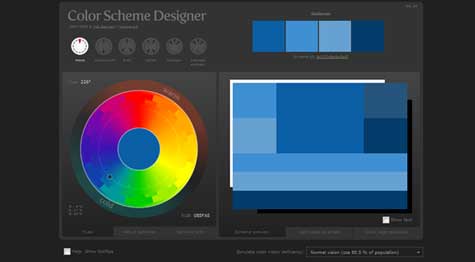
2. Color Scheme Designer
http://colorschemedesigner.com/
This is a new item to the collection - Color Scheme Designer. I must say, I love the simple name. Move the selector over the color wheel to discover harmonious, complimentary and many more color schemes.

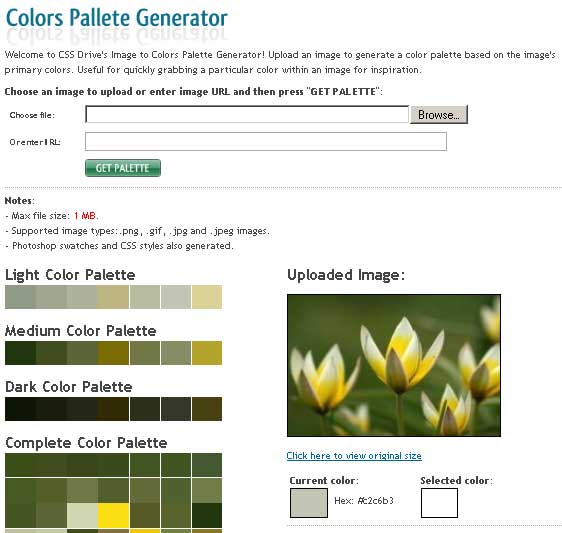
3. CSS Drive: Image to Color Pallete Generator
http://www.cssdrive.com/imagepalette/index.php
CSS Drives's Image to Color Pallete Generator does exactly as you'd expect - upload your image and *poof* you have your choice of a light. medium or dark color pallete that matches your image perfectly. Great for projects that required images that must go into the design.

- If you have any additional tools that you use, let me know so it can be added to this list!